
我們在完成了API開發以後,以及前端的串接後,接下來會開始著手進行畫面的繪製,大家也都知道畫面的呈現與HTML和CSS脫離不了關係,當然我們在網路上可以找許多的CSS可以套用比較有名的像是耳熟能詳的Bootstrap、Materialize、Bulma...等等,都可以幫助你快速建立網站樣式。
本篇鐵人賽文章使用Vuetify 版本1.0.0-beta2
Vuetify是一個Based on Vue的CSS Framework,在一些主流的CSS Framework中,大多設計都是參考Google Material Design,裡面提供了一些關於UI設計的主流方向與設計經驗,不難看出來Vuetify的CSS設計也是這種金屬風。
Vuetify提供了許多的工具來幫助使用者開發,不管你是想要開發SPA(single page application)、PWA(progressive web application)還是SSR(server-side rendering)都可以透過Vuetify幫助你開發
他支援了主流的流覽器,不用多想IE10以下不支援,IE11須透過polyfill。
官方網站很貼心的準備Vuetify Starter的CodePen,給第一次接觸的新手
如果你只是單純要使用vuetify的library,只需要在HTML引入(記得Vue.js也要引入阿)
<link href="https://unpkg.com/vuetify/dist/vuetify.min.css" rel="stylesheet">
<script src="https://unpkg.com/vuetify/dist/vuetify.js"></script>
或是你用nodejs來實作你的網站請參考 QuickStart

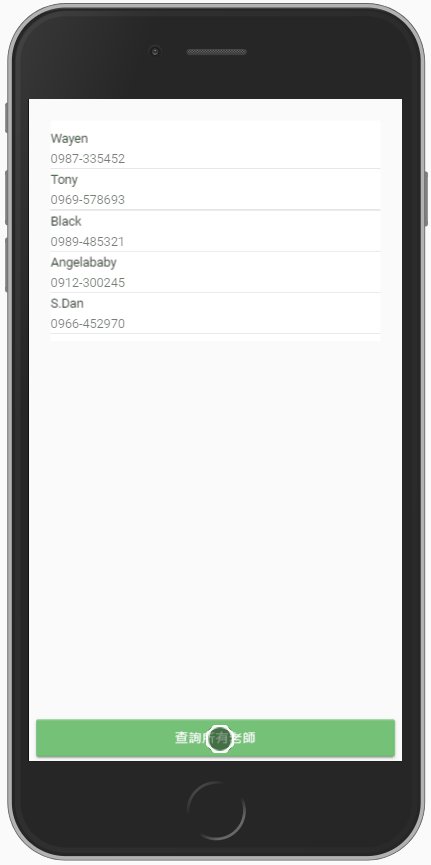
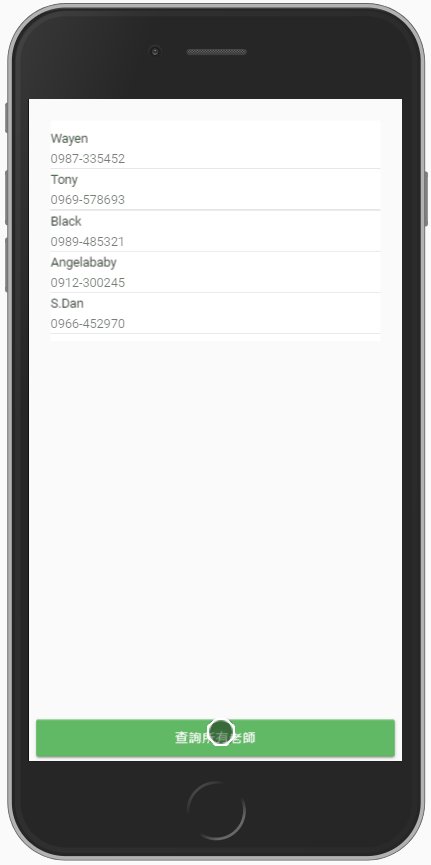
這次小小的練習,一樣使用我們之前開發的API,與axios的練習,透過Vuetify我們可以不用花很多時間在研究CSS,也能與Vue搭配得天衣無縫。
省略了前面引入的檔案與AJAX檔案
<body>
<div id="app">
<v-app>
<v-container>
<v-list two-line>
<template v-for="teacher in teachers">
<v-list-tile-content>
<v-list-tile-title>{{ teacher.TeacherName }}</v-list-tile-title>
<v-list-tile-sub-title>{{ teacher.TeacherTel }}</v-list-tile-sub-title>
</v-list-tile-content>
<v-divider></v-divider>
</template>
</v-list>
</v-container>
<v-btn large color="success" @click="getAllTeacher">查詢所有老師</v-btn>
</v-app>
</div>
</body>
new Vue({
el: '#app',
data: {
teachers: []
},
methods: {
getAllTeacher: function(){
let self = this;
axios({
methods: 'get',
url: 'http://localhost:8080/ironSchool/teacher'
})
.then((resp) => {
self.teachers = resp.data;
});
}
}
})

我的好友Hunter在這一次的鐵人賽也有寫Vuetify相關的文章,歡迎大家去看看
